OS환경 : Windows 10 pro (64bit)
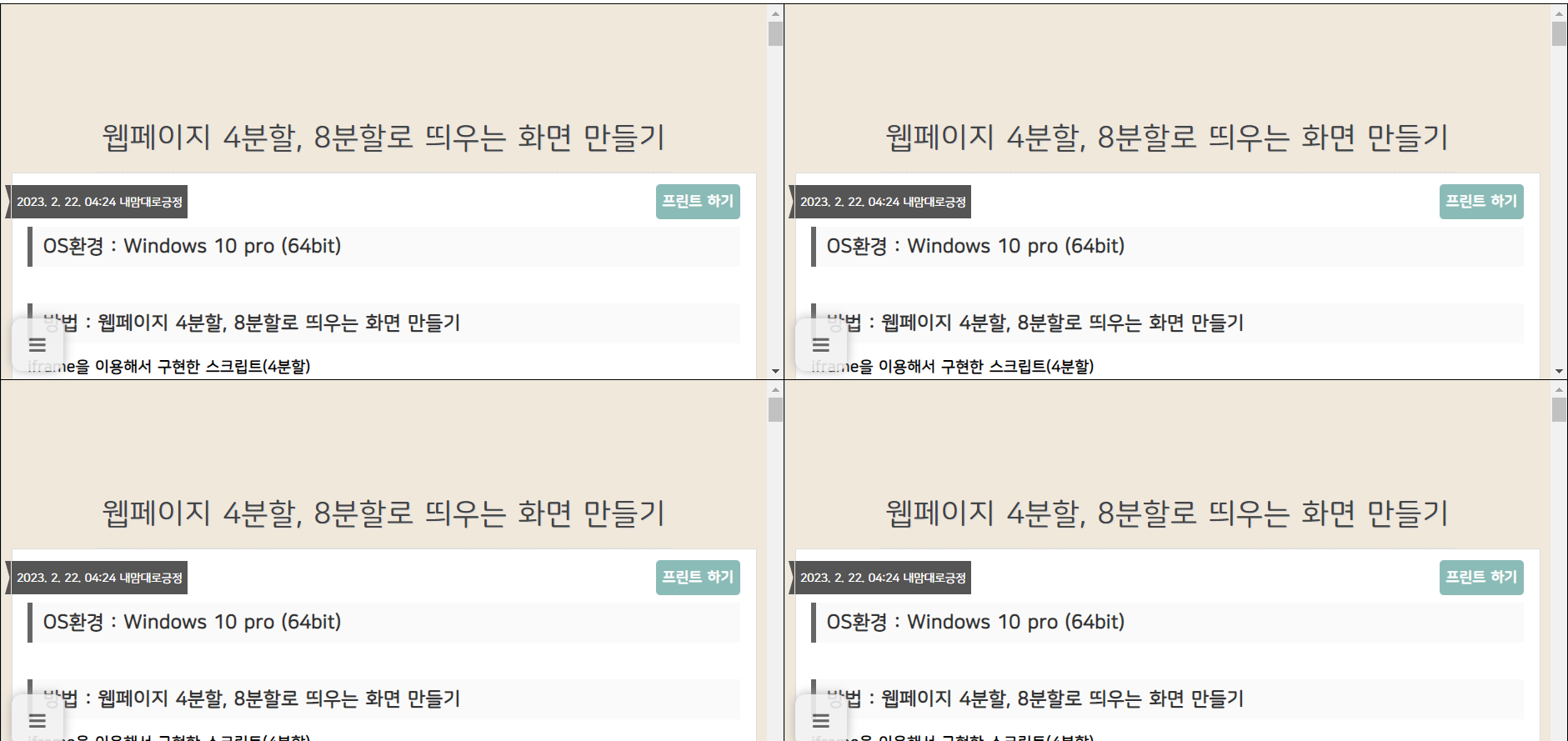
방법 : 웹페이지 4분할, 8분할로 띄우는 화면 만들기
iframe을 이용해서 구현한 스크립트(4분할)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4-way Split Screen</title>
<style>
/* 그리드 레이아웃 설정 */
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
height: 100vh;
margin: 0;
padding: 0;
}
/* 각 영역 스타일 설정 */
.grid-item {
border: 1px solid black;
width: 100%;
height: 100%;
}
/* 각 영역 ID 설정 */
#item1, #item2, #item3, #item4 {
overflow: hidden;
}
#item1 {
grid-row: 1 / 2;
grid-column: 1 / 2;
}
#item2 {
grid-row: 1 / 2;
grid-column: 2 / 3;
}
#item3 {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
#item4 {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
/* iframe 스타일 설정 */
iframe {
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item" id="item1">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item2">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item3">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item4">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
</div>
</body>
</html>
|
샘플

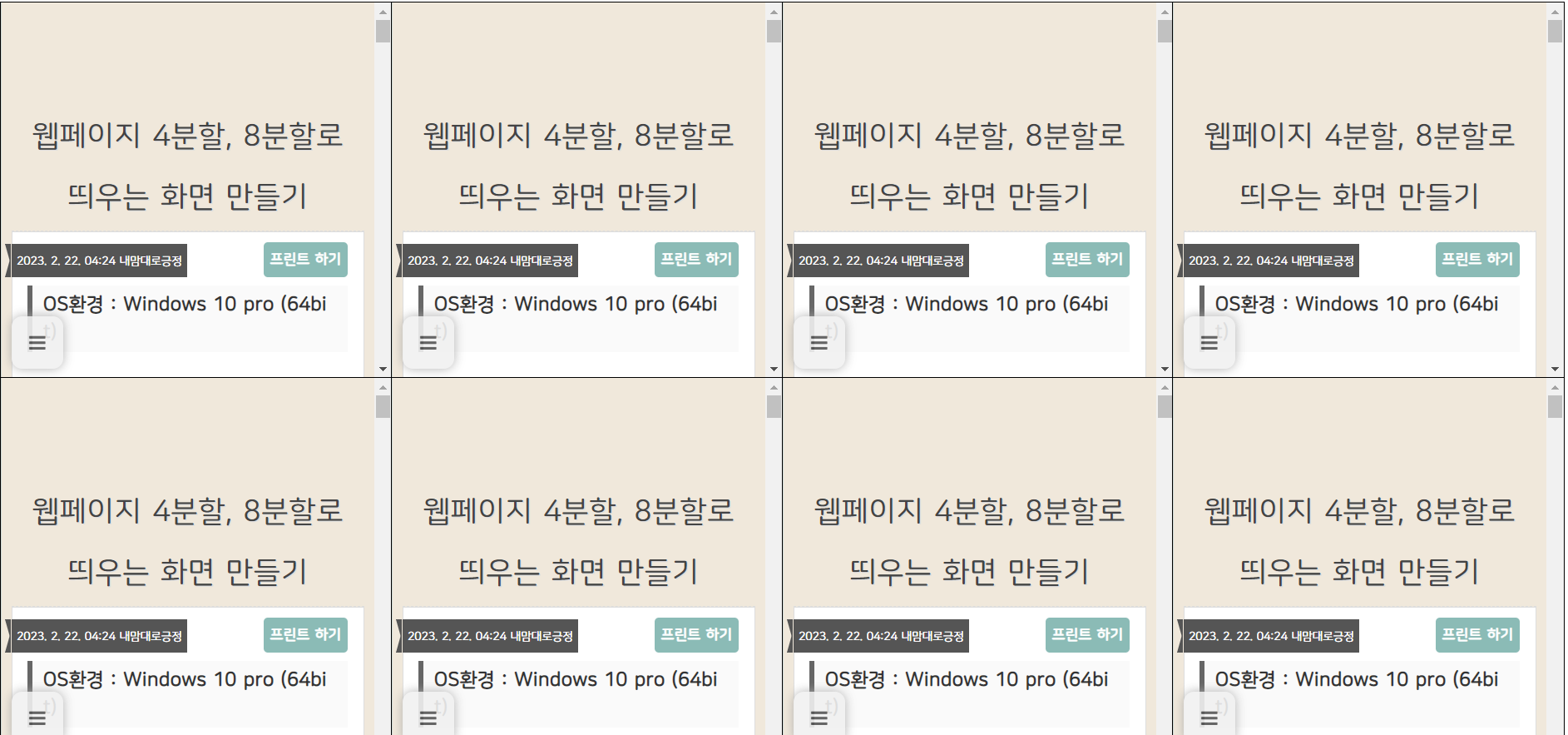
iframe을 이용해서 구현한 스크립트(8분할)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8-way Split Screen</title>
<style>
/* 그리드 레이아웃 설정 */
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 1fr);
height: 100vh;
margin: 0;
padding: 0;
}
/* 각 영역 스타일 설정 */
.grid-item {
border: 1px solid black;
width: 100%;
height: 100%;
}
/* 각 영역 ID 설정 */
#item1, #item2, #item3, #item4, #item5, #item6, #item7, #item8 {
overflow: hidden;
}
#item1 {
grid-row: 1 / 2;
grid-column: 1 / 2;
}
#item2 {
grid-row: 1 / 2;
grid-column: 2 / 3;
}
#item3 {
grid-row: 1 / 2;
grid-column: 3 / 4;
}
#item4 {
grid-row: 1 / 2;
grid-column: 4 / 5;
}
#item5 {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
#item6 {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
#item7 {
grid-row: 2 / 3;
grid-column: 3 / 4;
}
#item8 {
grid-row: 2 / 3;
grid-column: 4 / 5;
}
/* iframe 스타일 설정 */
iframe {
width: 100%;
height: 100%;
border: none;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item" id="item1">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item2">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item3">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item4">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item5">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item6">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item7">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
<div class="grid-item" id="item8">
<iframe src="https://positivemh.tistory.com/"></iframe>
</div>
</div>
</body>
</html>
|
샘플

참조 :
'Web > Reactive web' 카테고리의 다른 글
| 유튜브 동영상 가로100% height auto 해결방법 (0) | 2014.06.27 |
|---|---|
| html5 video mp4파일 ogv(ogg),webm파일로 변환하기 (2) | 2014.06.27 |
| html5 up 반응형웹 - Prologue (0) | 2014.06.27 |
